Libgdx如何安装配置这里不再阐述。官方对如何开发调试HTML5几乎没什么介绍,网上资料也较少,这里简单讲解一下如何配置环境。
首先创建libgdx工程时可以用其提供的创建工具建立包含HTML5的工程,但是导入html5的工程文件会无法识别,这是因为缺少Google plugin和Google Web Toolkit,去这里下载www.gwtproject.org/download.html,Google plugin仅安装Google Plugin for eclipse即可。
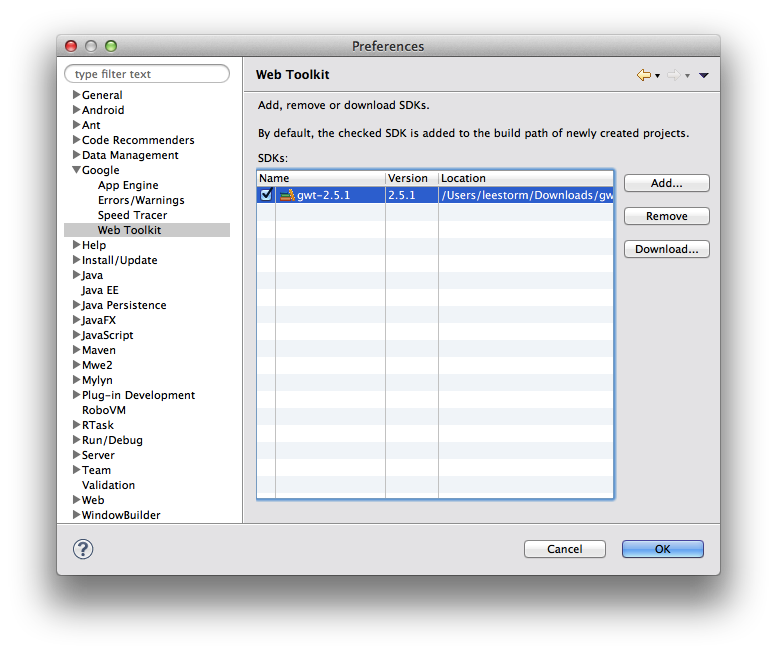
解压GWT,在Preferences里设置好其路径,如图:

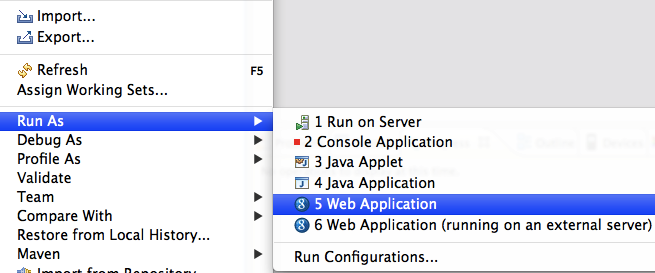
之后libgdx的HTML5工程即可被识别了,右击工程run选择Web Application即可本机调试:

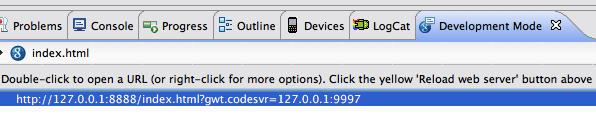
然后会出现一个本机调试的url:

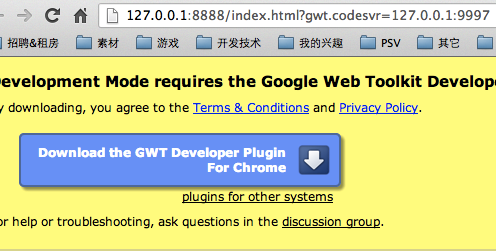
打开URL,使用chrome进行调试,这时chrome会提示调试需要安装GWT开发插件,按提示安装即可:

该插件可以配置发布和调试的服务器,仅进行本地调试的话,无需配置。
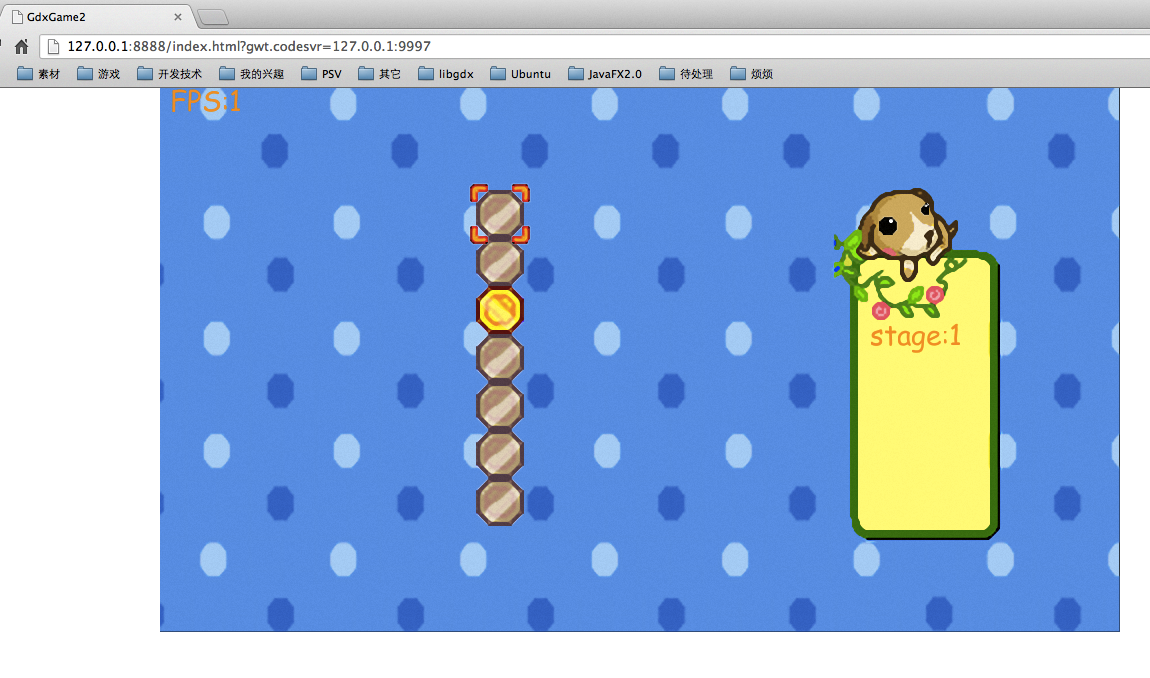
插件安装之后即可进行调试,当然……速度很慢- -|||

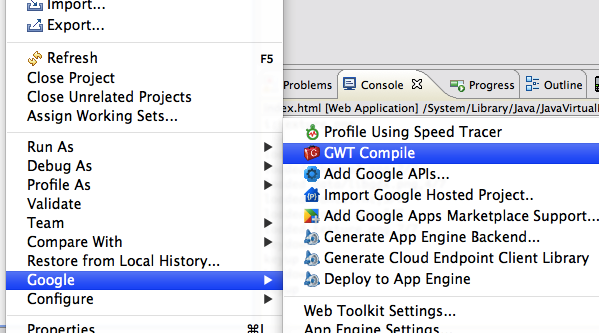
注意,GWT调试是直接运行的JAVA代码,并不会生成HTML和JS等,如果要打包,右击工程,选择谷歌菜单里的编译,如图:

等三五分钟以后,网页会生成到项目的war目录下。
注意,libgdx工程的资源无需手动复制,它会自动根据android版的资源情况,生成资源映射并复制资源。如果你在其它版本里使用了默认的BitmapFont绘制字符串,并没有绑定fnt字体文件的话,在HTML5版中可能会报错,注意务必要使用字体。
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。